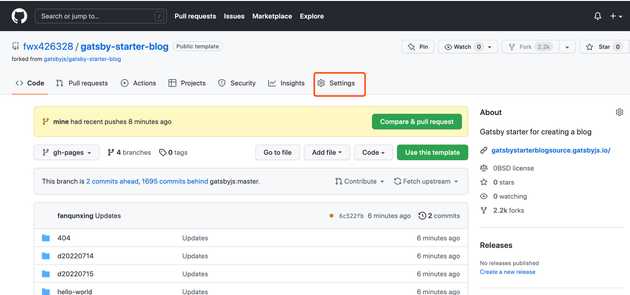
1. 配置 github pages
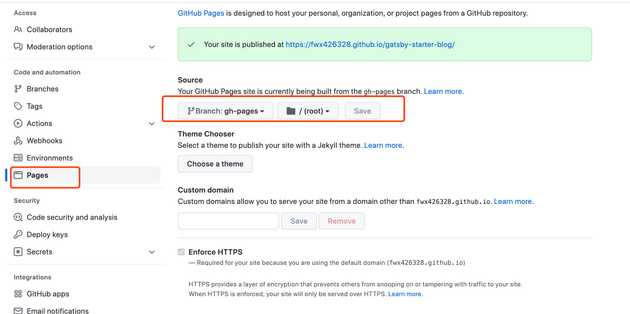
2、进入 setting 后,找到 pages,然后选择分支保存就可以了

3、接下来使用生成的链接就可以了。
2. 部署 github pages
我这里以 gatsby 项目为例子
1、安装 gh-pages
yarn add gh-pages -D2、gatsby-config.js 中配置打包根路径
module.exports = {
pathPrefix: "/gatsby-starter-blog",
}3、在配置一个部署命令
{
"scripts": {
"deploy": "gatsby build --prefix-paths && gh-pages -d public"
}
}4、执行yarn deploy就可以部署了
5、这个时候我们发现编译后的包被推到了gh-pages这个分支上了,记得把 github pages 的分支改下
6、过一段时间刷新就可以访问了